|
|
上周我 (作者) 发了一个关于 CSS3 下拉菜单的文章, 有些同学抱怨我没有对 CSS 代码进行详细的说明. 那好,本文将普及一些新属性的基本知识: text-shadow, box-shadow, and border-radius. 这些 CSS3属性经常被用来增强页面布局, 并且很容易理解.RGBA
前三个数值是 RGB 颜色的值, 最后一个数值指代的是元素的透明度 (0 表示透明, 1 表示不透明)

RGBA 可以应用到所有与颜色相关的属性中. 例如: 文字颜色, 边框颜色, 背景颜色, 阴影颜色, 等等.
 文本阴影 文本阴影
文本阴影由下列顺序的参数构成: x-offset, y-offset, blur, and color.

将 x-offset 设置为负数即将阴影移动到左侧. 将 y-offset 设置为负数即将阴影移动到上方. 请不要忘记你可以使用 RGBA 来控制阴影的颜色.

同时你还可以为 text-shadow 指定一个阴影列表 (以逗号分隔). 下列例子使用了两个 text-shadow 定义来控制页面输出效果 (1px 上阴影和 1px 的下阴影).- text-shadow: 0 1px 0 #fff, 0 -1px 0 #000;

圆角
圆角的定义方式与 padding 和 margin 属性类似 (如: border-radius: 20px). 便于浏览器渲染圆角, 为 webkit 添加 "-webkit-", 为 Firefox 添加 "-moz-".

你可以为每个角设定不同的值. 请注意 Firfox 和 webkit 对圆角属性的不同命名方式.
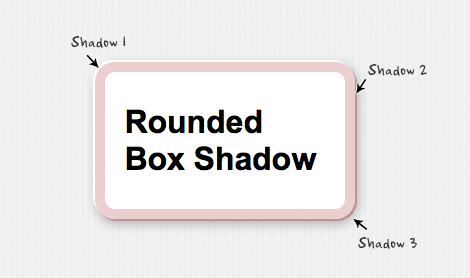
 Box 阴影 Box 阴影
构成 Box 阴影的参数序列与 text-shadow 属性相同: x-offset, y-offset, blur, and color.

再一次说明一下, 你可以应用一个或多个 Box 阴影. 下列例子定义了三个 Box 阴影.
- -moz-box-shadow:
- -2px -2px 0 #fff,
- 2px 2px 0 #bb9595,
- 2px 4px 15px rgba(0, 0, 0, .3);
 译者的话 译者的话
今天看到一篇关于 CSS3 的文章, 很基础, 但很实用. 这翻译一下, 希望更多人会为 CSS3 的到来做好准备.
原文链接: The Basics of CSS3
转自: http://www.neoease.com/the-basics-of-css3/ |
|